With WeGive’s Checkout Elements, you can create and customize unlimited checkout pages.
WeGive gives you the option to create Multi Page or Single Page checkouts.
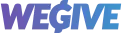
Multi-Page Checkout: Single Page Checkout:
Single Page Checkout:

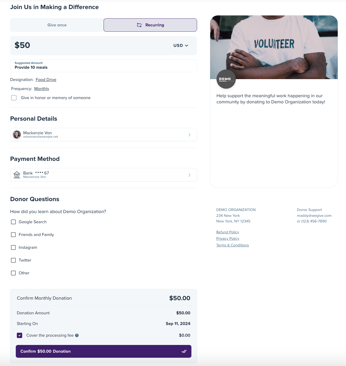
WeGive generates a default Donor Portal Checkout that you can use for your website's primary donate button; however, you can always click the plus sign to create as many checkouts as you'd like.

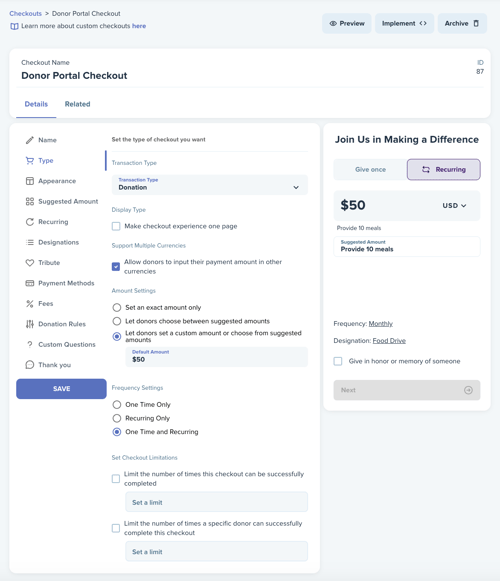
Clicking into the checkout will take you to your checkout edit page. From here, you are able to customize a wide variety of settings. You can learn more about how to customize your checkout here.

Implementation
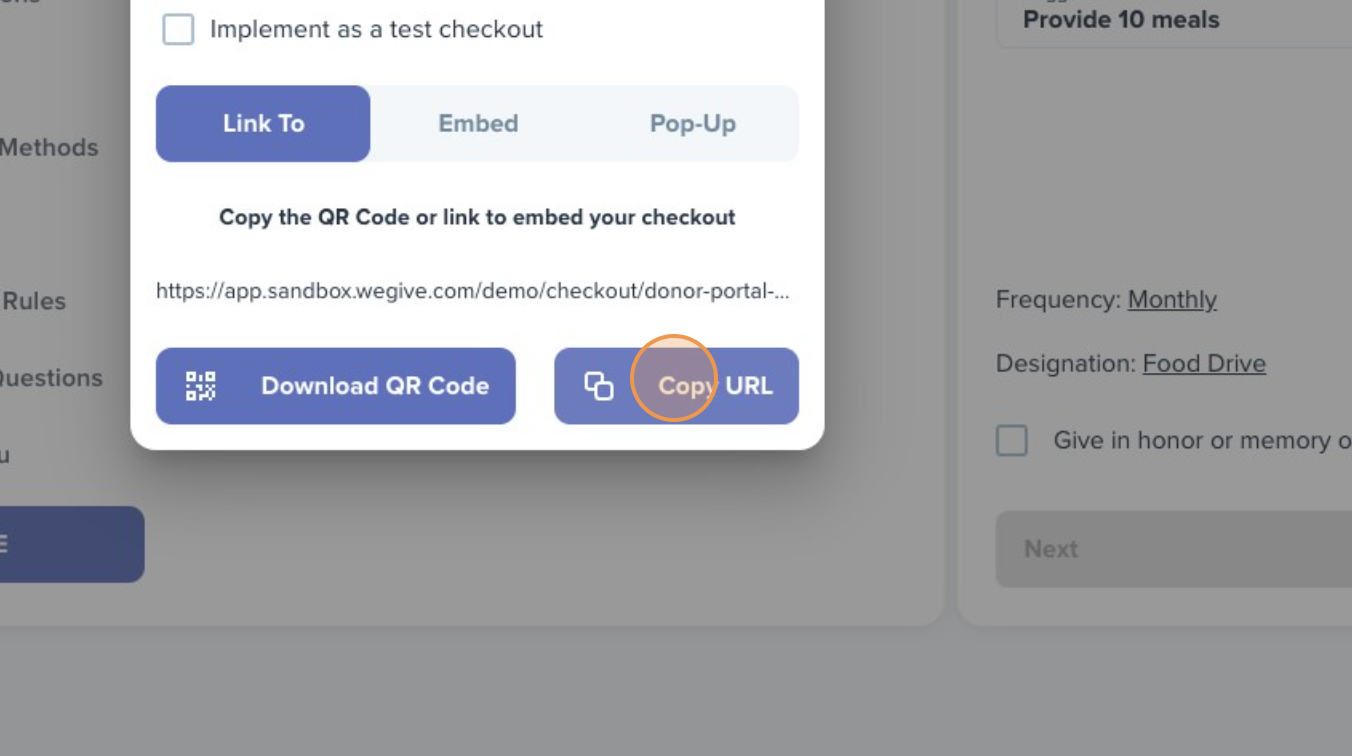
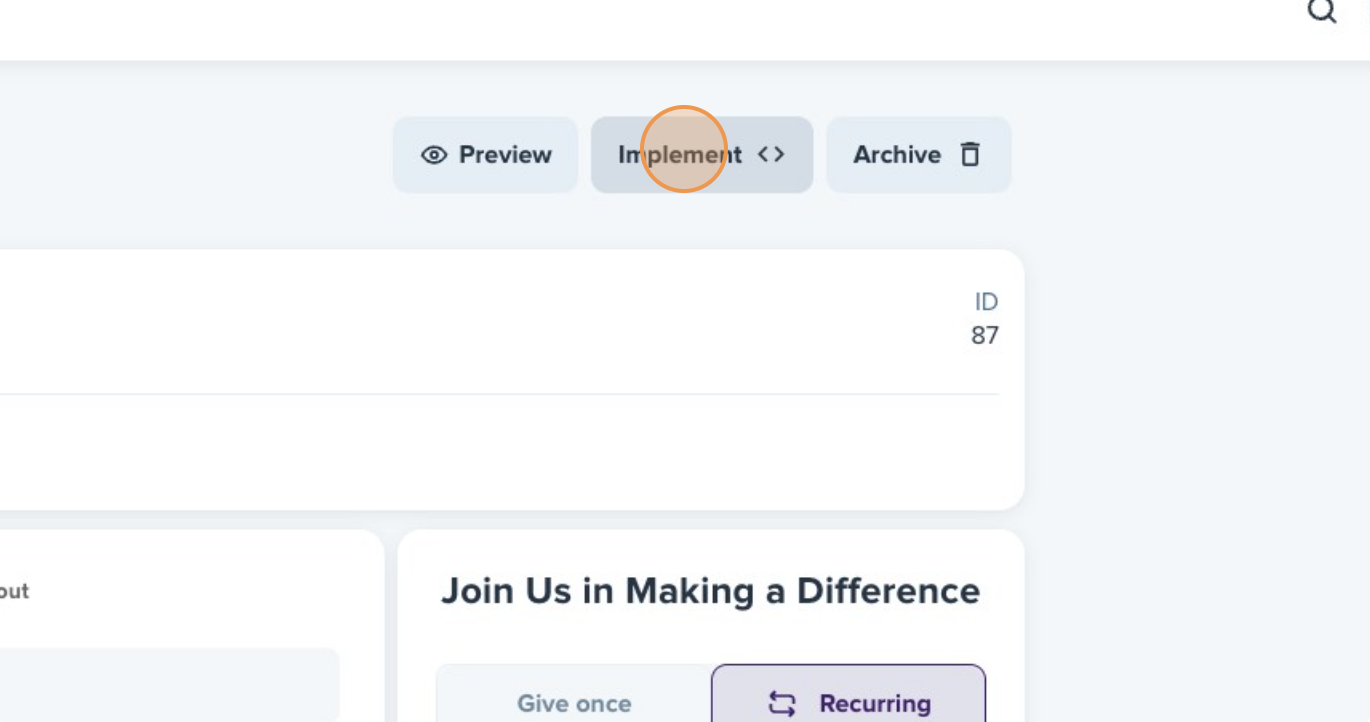
To use a WeGive checkout, click the Implement button to generate a URL that you can paste behind your "Donate" buttons on your website.

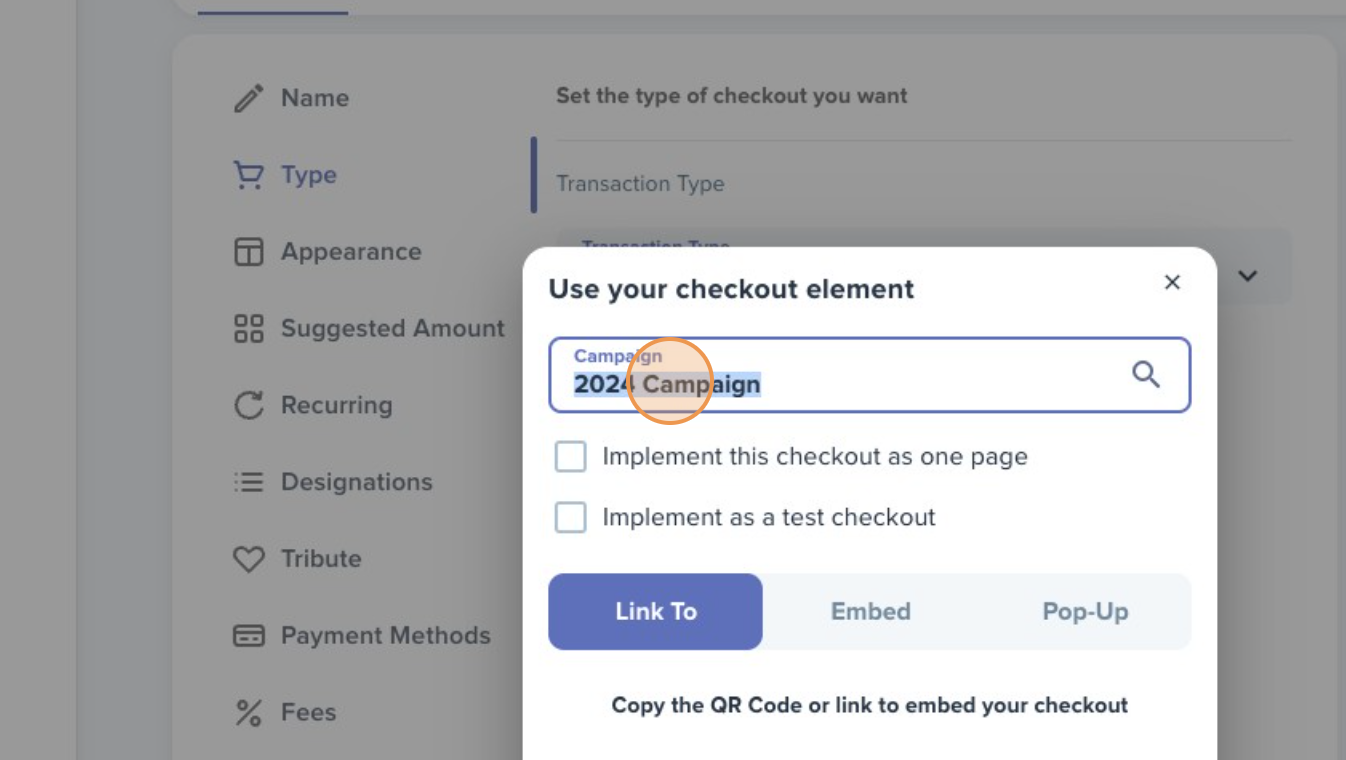
By selecting a Campaign, you can modify the URL to track donations back to the Campaign.

You have the option to generate a URL, Embed Code, or Pop-Up Code that you can copy and paste behind your website's "Donate" buttons.